研討會活動APP是必要的
觀察各家研討會APP的設計
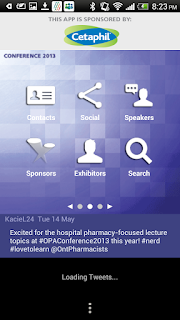
投入研討會APP設計的業者中,接案量最大的應該是CrowdCompass,已經製作超過2000個APP了。觀察其設計的APP,選項大致就是固定的幾個功能:
.png)
.png)
在CrowdCompass網站也是很明確的列出,其為客戶設計的研討會APP就是下列主要功能:
 Attendee List |
 Speaker Profiles |
 Exhibitor Profiles |
 Personalized Schedules |
 Interactive Maps |
 Contact Sharing |
 Social Sharing |
Flight Information
|
 Hotel Information |
 Dining Information |
 Web Content |
 Video Content |
其他幾家業者做的研討會APP,看來是以其網站介紹的主產品框架為基礎 ( cadmiumCD 的 eventScribe , CORE-APPS 的 EventLink , Gather Digital 的 Attendee Mobile , TripBuilder 的 EventMobile , Appwith 的 ConferenceApp ),再為不同研討會個別需要而做客製化設計。功能是大同小異,最基本是以研討會議程資訊呈現,並提供使用者可自行選擇保留某些資訊於APP離線瀏覽,這樣就不必再提供一堆紙本資料。另外,這些APP也都會提供研討會所在地的交通、住宿、餐飲等資料,方便參閱安排行程之用。
通用型研討會APP解決方案
特別關注TopQuark的建置模式
TopQuark的做法特別有意思,基植於Wordpress這樣的Open Scource平台建立研討會網站架構,再外加HTML5設計的APP,可以把整個建置成本降低 (The Conference App is $399 and includes The Conference Plugin),又能讓研討會主辦單位自我管理整個平台(只要會用Wordpress的話),有彈性可自行增加研討會網站內容。
先看下列介紹影片吧,在前12分鐘都是介紹如何在Wordpress新增Conference Pligin並建立研討會網站內容,然後就可看到相對以HTML5設計呈現的APP內容。
從以上操作程序可以瞭解,TopQuark的運作管理是非常容易的,只要有使用Wordpress經驗的人都可以上手,使用門檻低,而且無需花錢租用業者後端平台來建立研討會資料,研討會主辦單位可用自家的伺服器(甚至是PC)架設網站,資料建立管理更是放心與方便,而且有彈性可自行增加研討會網站內容。這樣的建置模式,讓TopQuark可以用更低的價格來推廣。
可惜的是,TopQuark功能過於陽春,僅能瀏覽研討會議程與演講者資料,沒有建立研討會所在地的交通、住宿、餐飲等資料之功能,APP似乎也沒有設計成可離線瀏覽模式,這樣的解決方案不符實務需求。若要具備研討會活動所有需求的功能,可能還要再委託TopQuark做一些進階的客製化功能,那麼建置成本將不止$399。
完全免費的開放解決方案
TopQuark是基植於Wordpress平台,要建立研討會網站架構需先安裝The Conference Plugin,並可搭配The Conference App提供以HTML5設計呈現的APP內容。但由於其Pugin及App都不是Open Source,並無法自行修改設計增加功能,所以在我們開發Open Conference之初,鎖定目標是尋求完全免費的開放平台為基礎,可用來建置研討會網站,再加上要有足夠彈性設計程式與平台介接,就有機會開發出如同TopQuark這樣的系統,而且繼續延伸設計更多進階功能。
我們採用發展較成熟的CMS平台Drupal,Drupal這套開放源碼的內容管理平台,其提供紮實的基本功能,額外功能全部模組化,就像擴充套件一樣,且設定的自由度很高,可以用來建置從個人網誌到大型網路社群等各種類型的網站。從無到有建立一個Drupal站台的方法就是安裝Drupal Core、安裝模組、設計出相關的頁面功能(node),但還有另一種方式,則是花點時間找看看有無已做到大部分想要設計的功能之安裝包(Packed Distribution),下載安裝後若不需要再設計額外的功能,那就可以直接運作了。
正好在Drupal上面就有安裝包COD (Conference Organizing Distribution),適合建置議會議和活動的網站,已經有不少會議和活動網站採用COD來建置,是一個相當成熟的安裝包,而且我們測試之後,確認其具有下列特性:
- 可建立一個完整的會議和活動網站,並依據需求客製化。
- 提供註冊與報到的功能,有助於主辦單位管理與會者名單。
- 與會者可針對想參加的議程安排時間表。
網站與APP需要不同的研討會議程表呈現方式
研討會網站最為關注的就是議程資訊,基本上應以時間表方式的呈現議程主題、時間、會議室等關聯資訊,這部分在使用傳統網頁技術所建置的研討會網站上,不外乎就是在網頁中繪製表格填上議程內容,或是將議程表儲存成圖檔、PDF檔提供下載,這些做法在使用電腦瀏覽時或許還可接受,然而在手機上瀏覽如此建置出來的議程資訊就很不方便了,議程表塞在手機小小螢幕上不容易觀看,使用者必須以放大捲動方式來瀏覽,而如果是下載議程表檔案來觀看,還必須再另外安裝相關的閱讀程式。
而當我們使用了Drupal的安裝包COD建置研討會網站,就發現其議程資訊的建置方式簡單多了,只要逐一建立每個場次的內容頁面,COD就會依據場次時間與會議室而自動彙整出所有場次的議程表(如下圖)。
由於每個場次資訊都是獨立的資料記錄,只要撰寫適當的程式就能取得這些資料,然後將議程資訊轉換成適合手機瀏覽的呈現方式,例如下圖以時間做區隔的條列方式,列出該時段的議程及會議室。
在我們的開發過程中,確定研討會網站最重點的議程資訊能以程式自動轉換呈現方式,肯定就能採用Drupal加上安裝包COD來做為開發基礎,而且能提供研討會活動單位一次就能建置網站與APP的完整解決方案。
有興趣可進一步瞭解COD建立議程資訊的步驟
COD是基植在Drupal平台所開發的安裝包,只要熟悉Drupal的操作,要建立研討會網站的內容並不困難。至於議程表是依據所有的場次內容頁面而自動產生,只要逐一為每個場次建立內容頁面(操作方式就如同建立部落格文章般容易),而且設定時段與所在的會議室資訊,完成全部的場次內容頁面建置之後,COD就會依據場次時間與會議室而自動彙整出所有場次的議程表。
對於COD議程資訊建立方式有興趣的話,可參閱Creating sessions and a schedule with COD這段影片,操作重點是建立Time Slot(0'23")、Room(0'53")、Track(1'12")、Session(1'43")。
我們已開發APP可呈現COD研討會網站內容
建立好研討會網站的內容後,必須要能取得網站內容呈現於APP,我們已經具備技術可以從COD的資料庫取得資料,並以HTML5設計呈現於APP的內容,像是演講資訊、講者介紹、交通資訊...都會是一個研討會網站會建立的資訊,所以在APP中會呈現出這些內容。
本系統獲獎記錄
本系統參加「2013軟體創作達人暑期成長營」創新開放軟體專案開發,通過初選,完成第一階段(期初至期中)開發並繳交第一階段開發同意書、二次諮詢討論記錄及期中報告,獲得開發助學金10000元。然後再度通過第二階段入選,完成這階段的諮詢討論記錄及期末報告,並再獲得開發助學金10000元。最後,於期末成果展競賽獲得「優勝團隊獎」。
專案名稱: 活動支援服務APP開發
團隊成員: 蔡孟琳
指導老師: 陳育毅副教授
專案開發: 通過初選及複選並獲兩階段獎助金
獲得獎項: 優勝團隊獎
此系統設計的技術門檻...
在整體系統規劃方面:
- 熟悉Drupal平台及安裝包COD的建置
- 後續延伸功能設計所需使用的Drupal模組應用
- 研討會活動網站平台加值服務功能規劃
在智慧型手機APP開發方面:
- 熟悉Drupal資料存取技術
- APP開發技術
- 研討會活動網站APP加值服務功能規劃
歡迎對此系統有興趣的資服業者與我們聯繫,一起合作將此系統推廣產業應用。在本實驗室既有的技術基礎上,可更快發展出適合各種研討會活動的客製化系統。












